Months ago, we delivered a scalable and serverless setup for a Belgian customer to host their newly developed website with a few thousand dynamic pages.
The setup worked fine, and every component delivered on its promises.
However, the lead engineer on the customer side wanted to go for the extra mile. Although the best practices for hosting the application were used all along the infrastructure, there was stille some room for improvement for the overall performance.
At vBridge we could have said what any other cloud/hosting provider would have said: 'everything works on our side', but we decided to hold on to our principles and continue working together until the customer was completely satisfied.
What followed was an extremely interesting journey where we stood shoulder to shoulder with the customer to discover and fix imperfections in the setup.
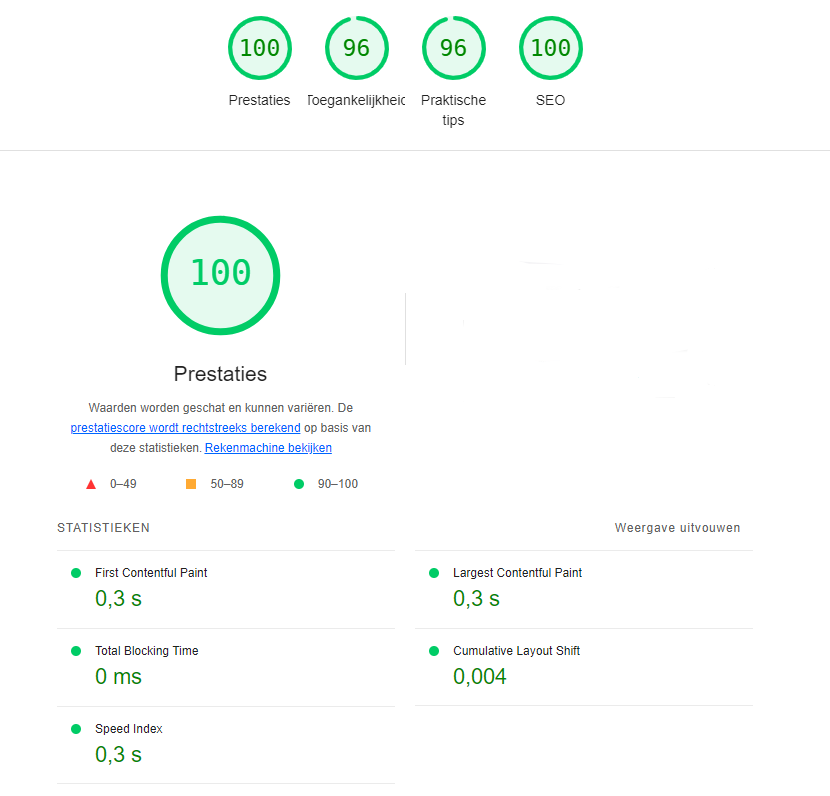
Bit by bit, we added up marginal gains to a point where the website is now blazingly fast.
The result is not only visible in benchmarks, but also measurable in customer satisfaction and the number of visitors on the website. 
Some hints on how we worked towards this result:
Lesson 1: think very hard about your caching strategy
Caching probably is the most obvious way to improve pageloads and reduce (expensive) processing load. By serving the pages from servers physically closer to the customer and with custom purging rules, we could shave off some milliseconds for every request.
The tricky part is when the pages are very dynamic. Therefore, we implemented an additional caching layer and a custom cache strategy. This way, cache is now regenerated while the CDN cache is still hot.
To achieve this, the customer had to dig deep in the framework in order to tweak the default behaviour of standard caching plugins. After these optimizations, we could improve the cache hit rate with more than 20%.
Lesson 2: learn about framework peculiarities
Together with the customer and the authors of the used web framework and some of it's loaded plugins, we went down the rabbit hole to find out why some specific items took a long time to load. Code optimizations across the board improved the pageload even more.
Lesson 3: Cloud networking optimizations
Because of recent innovations like 'direct vpc access', we could reduce the database access time with a few milliseconds with just a few minor changes. Interesting side-effect of this change: a cost reduction.
Staying on top of the latest cloud innovations is key to efficient architectures.
Final thoughts
Many of the tweaks were discovered on the edge of Dev and Ops. Instead of pointing to each other, we took a deep dive together to find the root causes. Blamelessness was key for this project. See your customers as partners and suddenly many things are possible.